什么是 HTML?
超文本标记语言(Hypertext Markup Language, HTML)是一个可以用来结构化 Web 内容并给予其含义和目标的编码语言。
- HTML并不是真正的的程序语言,它是一种 标记 语言
- 它由一系列的元素(elements)所组成,不同的元素各有功用。
HTML 须知
设定文档语言
<html lang="zh-CN">
- SEO(搜索引擎优化)
- 有助于视觉障碍人士通过读屏器阅读页面
块级元素和内联元素
- 块级元素在页面中以块的形式展现 – 块级元素不会被嵌套进内联元素中,但可以嵌套在其它块级元素中,如
<div>,<h1>,<p>。 - 内联元素通常出现在块级元素中并被其它文本所包围 – 内联元素不会导致文本换行,如
<a>,<em>,<strong>。
属性
布尔属性
如 <input> 被添加 disabled 属性后,就接收不到用户输入了。
<input type="text" disabled> <input type="text">
<input type=”text” disabled> 就是推荐的写法
以 checkbox 勾选为例:
<input type=”checkbox” checked=false>
<input type=”checkbox” checked=true>
<input type=”checkbox” checked=””>
<input type=”checkbox” checked>
<input type=”checkbox” >
以上五种情况,上面的四种都会导致checkbox被勾选,只有最后一种,checkbox不会被勾选
全局属性
id, class,style,title 都是是全局属性,可以被任何 HTML 元素使用。
hidden 可用于隐藏某个页面元素。
<div class="notice" hidden>请先登录</div>
contenteditable 全局属性可以使元素内容变成可编辑。
<p contenteditable>大家好!<p>
注释
<p>大家好!<p> <!-- <p> 问候,这是一段注释 </p> -->
快捷键:在 Atom 里按 ctrl + / 或 command + / 注释代码。
HTML 中有用的字符实体
注释:实体名称对大小写敏感!
| 显示结果 | 描述 | 实体名称 | 实体编号 |
|---|---|---|---|
| 空格 | |   | |
| < | 小于号 | < | < |
| > | 大于号 | > | > |
| & | 和号 | & | & |
| “ | 引号 | " | " |
| ‘ | 撇号 | ' (IE不支持) | ' |
| ¢ | 分(cent) | ¢ | ¢ |
| £ | 镑(pound) | £ | £ |
| ¥ | 元(yen) | ¥ | ¥ |
| € | 欧元(euro) | € | € |
| § | 小节 | § | § |
| © | 版权(copyright) | © | © |
| ® | 注册商标 | ® | ® |
| ™ | 商标 | ™ | ™ |
| × | 乘号 | × | × |
| ÷ | 除号 | ÷ | ÷ |
所以在html页面我们要显示<div>的话,应该在编辑器里面输入<div><div><div>
HTML 头部
<head>的内容不会在浏览器中显示,它的作用是包含一些页面的元数据。- 元数据 (Metadata):描述数据的数据
<title>是用来表示整个HTML文档大致内容的元数据,即是网页的最上方(非内容页)显示的题目(不是文档的内容)
<head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>evenyao的博客</title> </head>
指定文档编码
<meta charset="utf-8">
适配移动页面
<meta name="viewport" content="width=device-width, initial-scale=1.0">
设置 referer (一种防止因图片地址是外链而导致图片挂掉的方法)
<meta name="referrer" content="never">
添加页面描述(在搜索引擎搜索页面的时候,可以看到 content 里面设置的内容)
<meta name="description" content="腾讯网(www.QQ.com)是中国浏览量最大的中文门户网站,是腾讯公司推出的集新闻信息、互动社区、娱乐产品和基础服务为一体的大型综合门户网站。腾讯网服务于全球华人用户,致力成为最具传播力和互动性,权威、主流、时尚的互联网媒体平台。通过强大的实时新闻和全面深入的信息资讯服务,为中国数以亿计的互联网用户提供富有创意的网上新生活。">
link 和 script
定制页面图标
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon">
应用 CSS 和 JS
<link rel="stylesheet" href="app.css"> <script src="app.js"></script>
HTML文本
标题与段落
<h1>HTML简介</h1> <h2>什么是 HTML?</h2> <p>超文本标记语言(Hypertext Markup Language, HTML)是一个可以用来结构化 Web 内容并给予其含义和目标的编码语言。<p> <h3>嵌套元素</h3> <p>你可以将一个元素置于其他元素之中——这被称作嵌套。<p> <h3>空元素</h3> <p>有一些元素并不包含内容,它们被称为空元素。</p> <h2>HTML文本</h2> <h3>标题</h3> <p>标题元素允许你指定内容的标题和子标题。</p> <h3>段落</h3> ...

列表
无序列表
<ul> Unordered List
有序列表
<ol> Ordered List
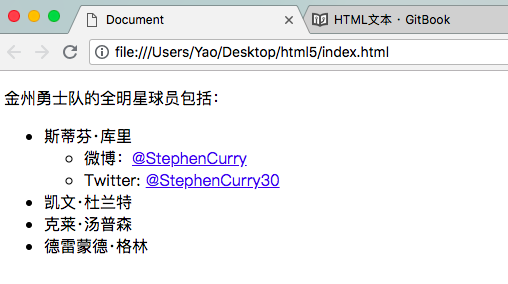
嵌套列表案例
<p>金州勇士队的全明星球员包括:<p> <ul> <li> 斯蒂芬·库里 <ul> <li>微博:<a href="http://weibo.com/u/3432945104">@StephenCurry</a></li> <li>Twitter: <a href="https://twitter.com/stephencurry30">@StephenCurry30</a></li> </ul> </li> <li>凯文·杜兰特</li> <li>克莱·汤普森</li> <li>德雷蒙德·格林</li> </ul>

HTML 超链接
如果没有超链接,Web 就没有多大意义了。
简单链接
<a href="https://github.com/evenyao">我的github</a>
链接中的 title 属性
<a href="https://github.com/evenyao" title="去往evenyao的github">我的github</a>
这个时候当光标移到这个超链接之上的时候,会显示 title 中设置的内容。
外部链接
<a href="https://github.com/evenyao" title="去往evenyao的github" target="_blank">我的github</a>
将 target 设置成 _blank 时,点击链接浏览器会新开一个 Tab 打开该网页。
返回顶部链接
或者作为一个测试链接的空返回跳转
<a href="#">返回页面顶部</a>
文档内部链接
用于定位到文档的某一部分,<a> 的 href 要对应文档内某个元素的 id(id 的值在文档内要唯一)。即定位锚点。
电话链接和Email链接
电话连接可用于移动端
<a href="tel:+86130 0000 0000">+86 130 0000 0000</a>
<a href="mailto:even@mail.com">发送邮件给even</a> <br> <a href="mailto:even@mail.com?cc=root@mail.com">发送邮件给even并抄送给root</a>
HTML 图片
显示 vuelogo 图片,alt 属性的作用是当图片因为一些原因挂掉的时候,可以显示出来进行说明。
<img src="https://vuejs.org/images/logo.png" alt="Vue.js logo">
HTML 表格
简单表格
| 球员 | 号码 | 身高 | 体重 | 生日 | 国籍 | 出生地 |
|---|---|---|---|---|---|---|
| 勒布朗·詹姆斯 | 23 | 2.03米/6英尺8英寸 | 113.4公斤 | 1984年12月30日 | 美国 | |
| 凯里·欧文 | 2 | 1.91米/6英尺3英寸 | 88公斤/193磅 | 1992年3月23日 | 美国/澳洲 | 澳洲 |
| 凯文·乐福 | 0 | 2.08米/6英尺10英寸 | 110公斤/243磅 | 1988年9月7日 | 美国 | |
<table> <thead> <tr> <th>球员</th> <th>号码</th> <th>身高</th> <th>体重</th> <th>生日</th> <th>国籍</th> <th>出生地</th> <tr> </thead> <tbody> <tr> <td>勒布朗·詹姆斯</td> <td>23</td> <td>2.03米/6英尺8英寸</td> <td>113.4公斤</td> <td>1984年12月30日</td> <td colspan="2">美国</td> </tr> <tr> <td>凯里·欧文</td> <td>2</td> <td>1.91米/6英尺3英寸</td> <td>88公斤/193磅</td> <td>1992年3月23日</td> <td>美国/澳洲</td> <td>澳洲</td> </tr> <tr> <td>凯文·乐福</td> <td>0</td> <td>2.08米/6英尺10英寸</td> <td>110公斤/243磅</td> <td>1988年9月7日</td> <td colspan="2">美国</td> </tr> </tbody> </table>
原文链接:https://www.cnblogs.com/evenyao/p/9240723.html